아파치와 장고 설정에 대해서
1. 장고와 아파치의 공존에서
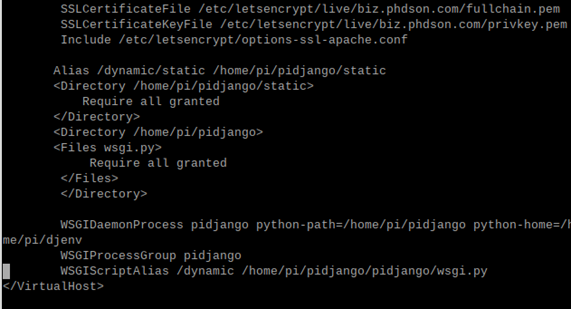
아파치는 루트디렉토리에서부터 시작하고 Django는� URL 중 /dynamic/ 을 이용한다면 그림에서와 같이 static 의 주소를 아파치에서도 수정하여야 한다.

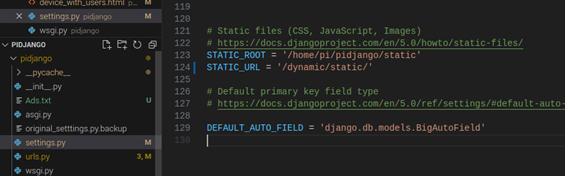
장고에서도 static 의 경로를 다시 수정한다.

1.1. Change in urls.py in Django project folder?
In your Django project, you'll need to adjust the urls.py file to reflect the subdirectory where your Django application will be served. Since you're serving the Django application under the /dynamic subdirectory, you need to update the urlpatterns accordingly.
For example, if you have an app named myapp and you want it to respond to requests under the /dynamic subdirectory, your urls.py might look like this:
pythonCopy code
from django.urls import path from . import views urlpatterns = [ path('dynamic/', views.index), # Assuming you have a view named index # Add other URL patterns for your app as needed ]
In this example, requests to https://biz.phdson.com/dynamic will be routed to the index view in your Django app.
Make sure to adjust your views and templates accordingly to match the new URL structure if necessary. After making changes to urls.py, don't forget to restart your Django development server if it's running.
1.2. �/admin for Django, style and icons are disappeared.
If the styles and icons are disappearing on the Django admin interface when you're accessing it through a subdirectory like /dynamic/admin, it's likely due to incorrect paths being used for static files (CSS, JavaScript, images, etc.).
When Django serves static files, it generates URLs based on the STATIC_URL setting in your Django project's settings.py file. If the Django admin interface is accessed through a subdirectory, the paths to these static files may be incorrect.
Here's how you can address this issue:
- Update STATIC_URL setting: Make sure the STATIC_URL setting in your settings.py file reflects the correct URL path, including the subdirectory. For example:
pythonCopy code
STATIC_URL = '/dynamic/static/'
- Collect static files: If you're in a production environment, ensure that you've collected static files using Django's collectstatic management command:
Copy code
python manage.py collectstatic
- Adjust Apache configuration: In your Apache configuration for the Django application, make sure you're properly serving static files. You may need to include a configuration block like this:
apacheCopy code
Alias /dynamic/static /path/to/your/django/project/static <Directory /path/to/your/django/project/static> Require all granted </Directory>
Replace /path/to/your/django/project/static with the actual path to your Django project's static directory.
- Check for errors in browser console: If the issue persists, inspect the page in your browser and check for errors in the browser console. It's possible that there are errors loading static files due to incorrect paths or permissions.
By ensuring that the paths to static files are correctly configured both in Django and in your Apache configuration, you should be able to resolve the issue of styles and icons disappearing on the Django admin interface when accessed through a subdirectory.